
介绍
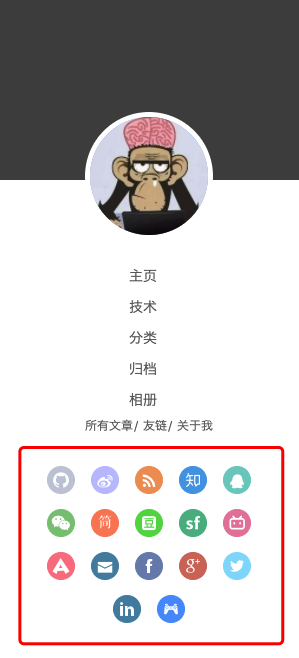
博客左下角的 SubNav 发现和我的诉求不太一致,希望扩展一下更多的图标库。

比如这些:

那么我是如何将图标库添加的呢?
修改主题
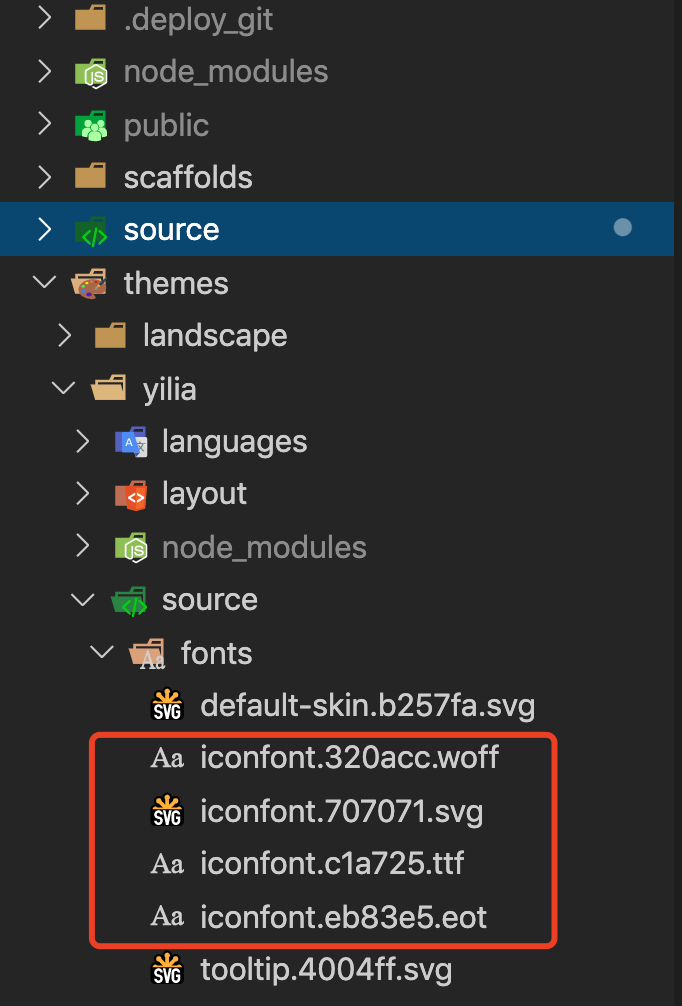
首先,我们看到./themes/yilia/source/fonts中有四个格式不同但是命名相同的字体文件。

我们的目的就是把我们需要的图标加进去,之后重新生成这四个文件。
但是,不能直接更改这四个文件,因为这四个文件是编译 Yilia 时自动生成的,每次重新编译 Yilia 之后都会被替换掉。
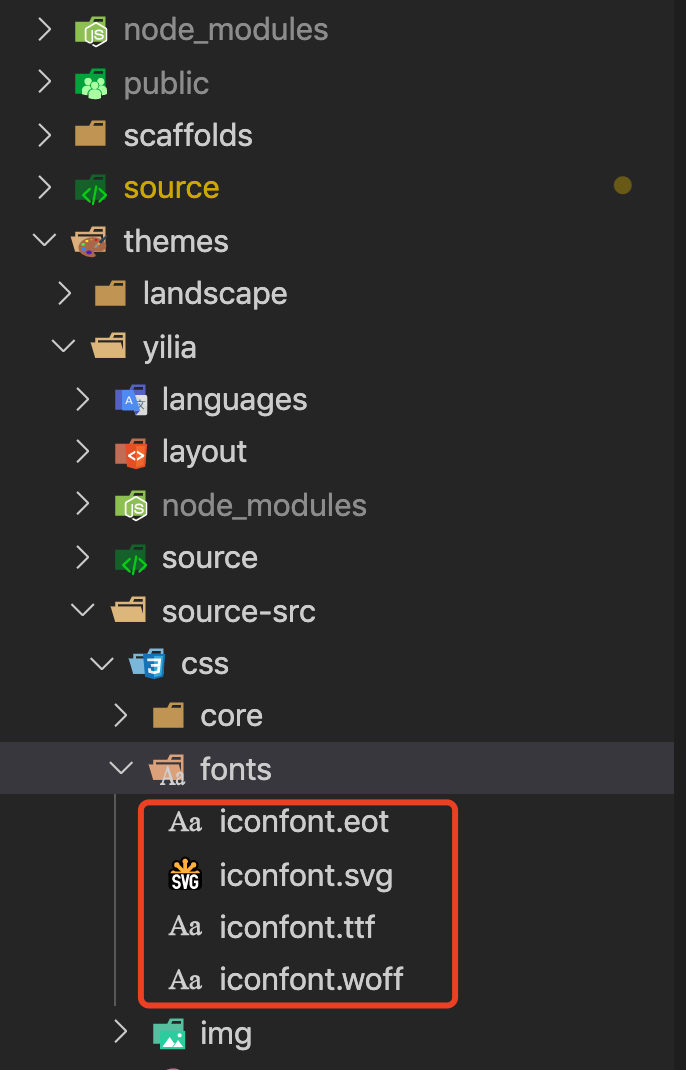
我们修改一个程序肯定不会直接对着程序本体修改,而是取得他的源代码然后更改源代码。那么,在 Yilia 源代码中:
真正需要修改的是./themes/yilia/source-src/css/fonts文件夹里面的四个字体文件。

生成字体文件的方法有好几种,分别是:
- 使用在线 icon-font 生成器+自制 CSS
- 矢量图形编辑软件(Adobe Illustrator)+Glyphs/Glyphs Mini/FontLab + FontSquirrel WebFont Generator+ 自制 CSS 文件
- 上一条中出现的软件的开源版,InkScape + FontForge + FontSquirrel WebFont Generator
- 矢量图形编辑软件(Adobe Illustrator)+FontCustom 命令行
生成字体文件的详细内容可以参考这篇文章
今天我选择直接使用百度的字体编辑器,
后面我会很简单的讲一下如何使用如果我没讲明白,你可以看一下百度字体编辑器教程。
修改字体

下载新图标
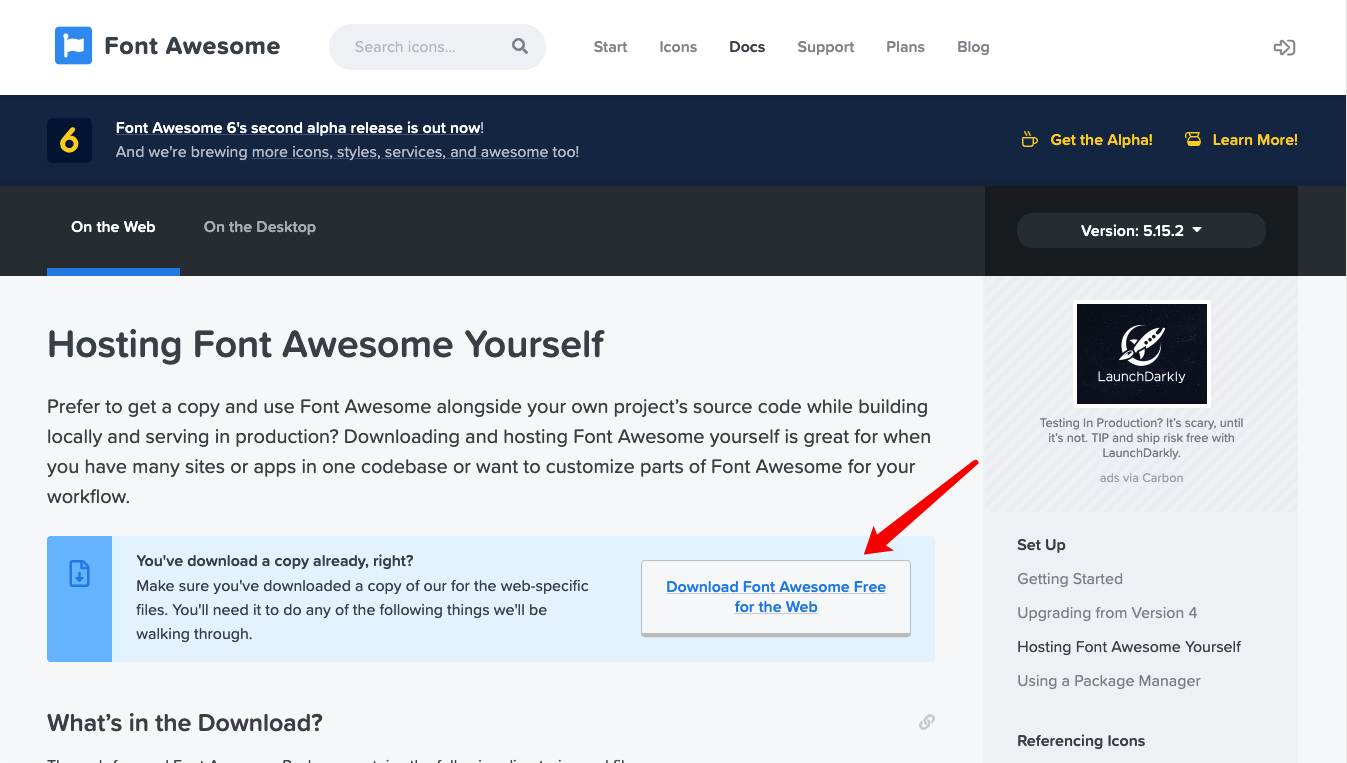
下载 Font Awesome 最新图标
去Font Awesome下载最新版的图标。

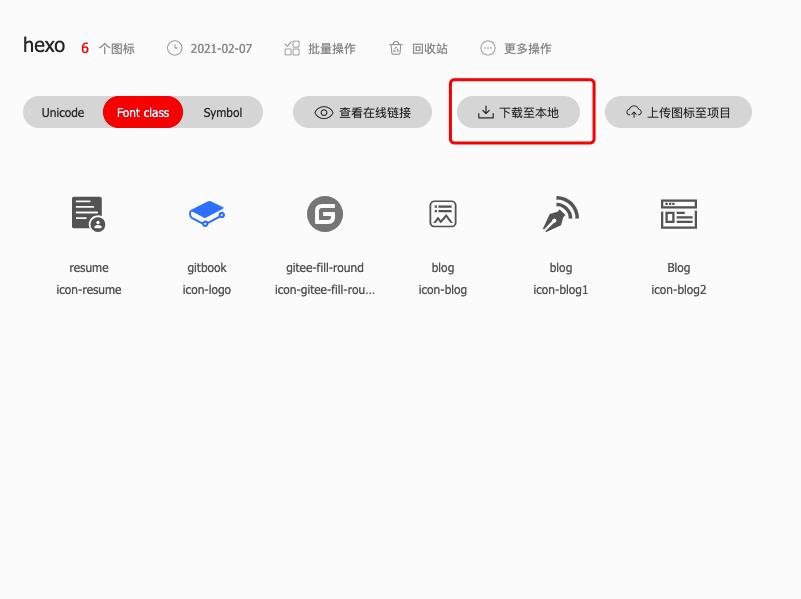
下载 iconfont 图标
打开iconfont
将喜欢的图标添加至自己的项目,然后导出项目。

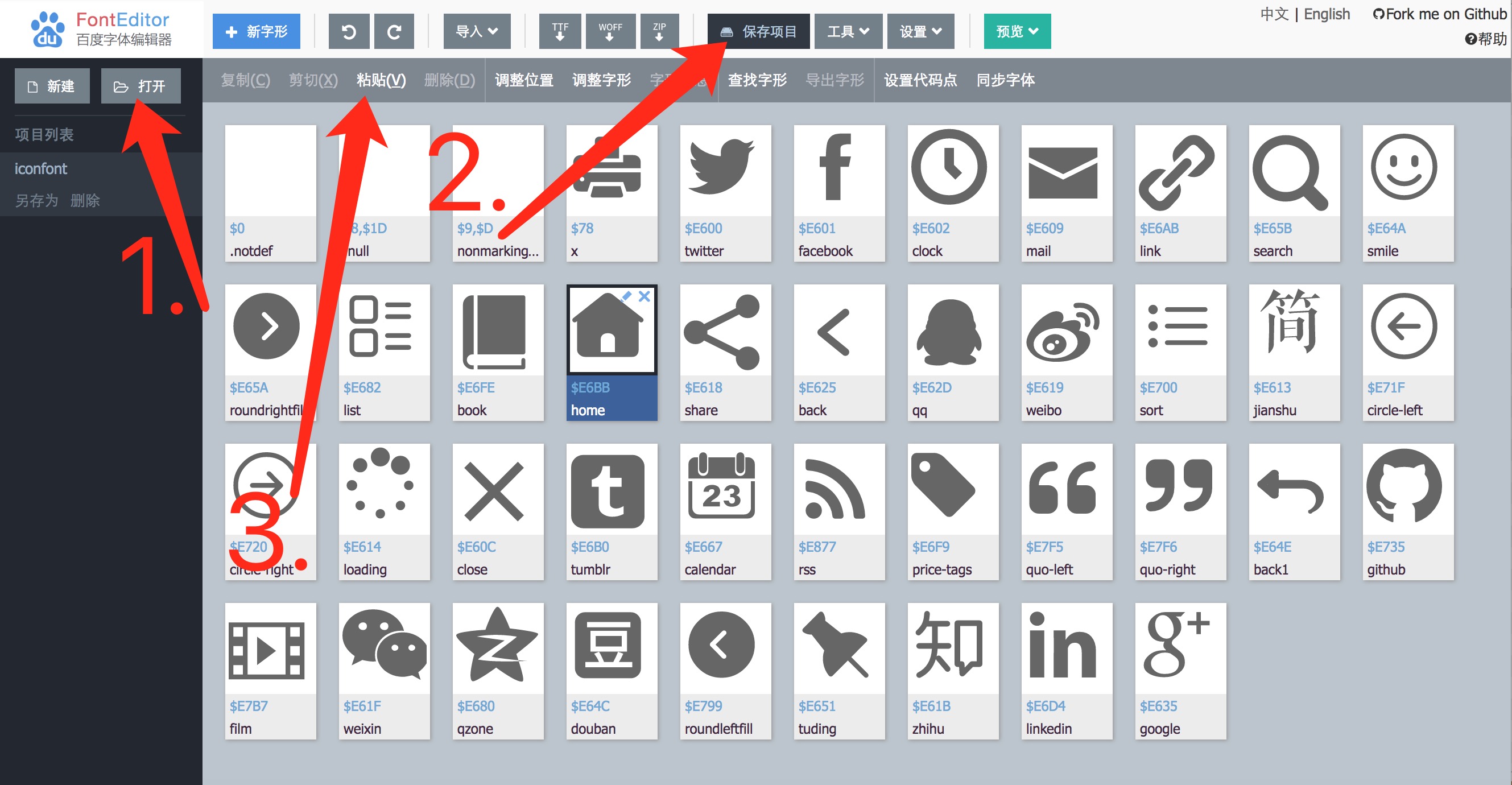
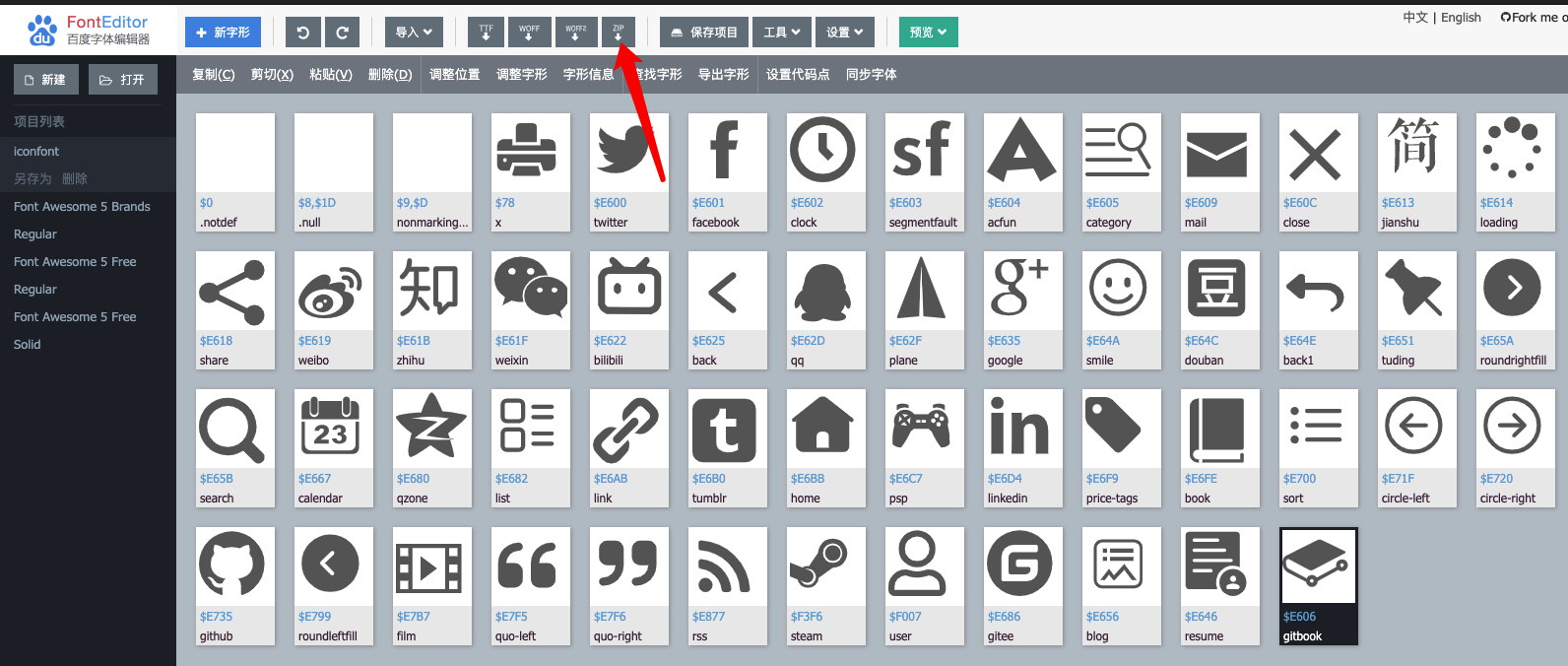
导入项目
导入两个项目,一个项目是主题的旧字体,一个是从网上下载的待添加字体。
- 打开.woff 文件
- 保存项目
按照图中的步骤一,步骤二操作,每次切换项目都要点击“保存项目”。
在项目间迁移图标
通过“复制”、“粘贴”功能将喜欢的图标添加到旧字体,添加完所有的图标后,
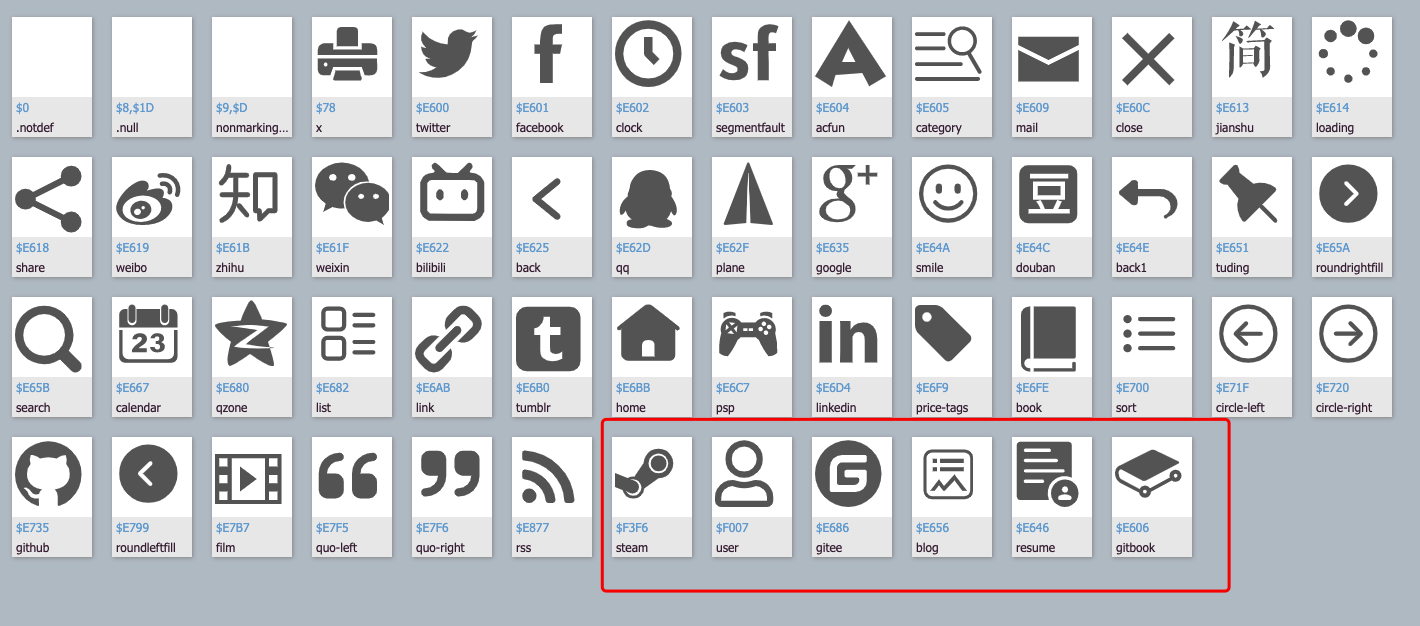
最好截一张图,这样后面修改的时候会方便很多,最后下载 zip 格式并解压。
下面这张图是我添加的图标

导出项目
将迁移好的新项目下载至本地。

图标重命名
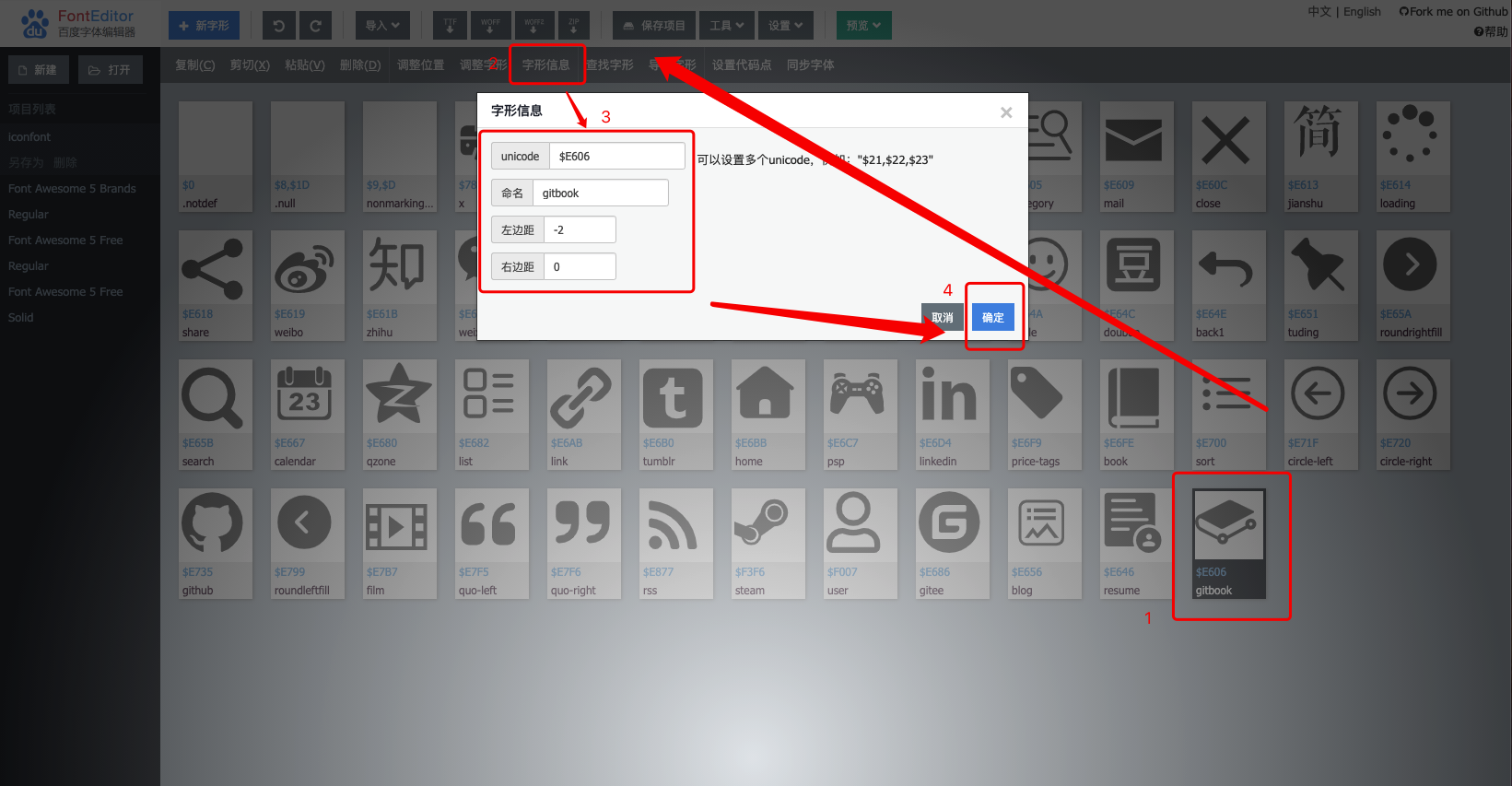
有些时候,不同的图标在复制粘贴过程中,会出现名称或 unicode 码重复的情况,此时需要修改字形信息。
选中问题字形,点击字形信息,修改并保存。

修改 CSS
安装依赖
如果你之前没有修改过 Yilia,请先使用以下命令安装依赖。
进入主题根目录./themes/yilia,安装依赖。
1 | cd themes/yilia |
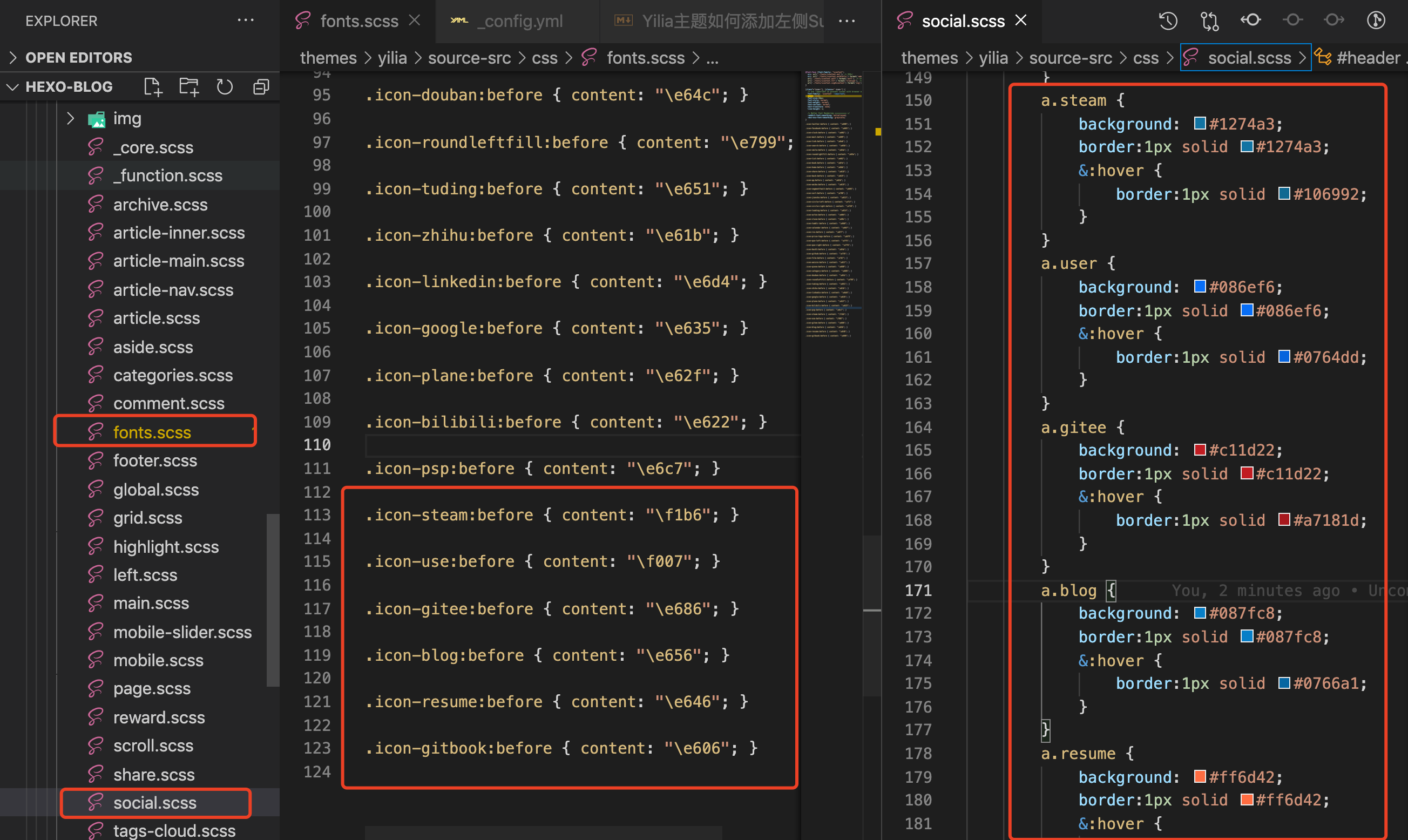
开发
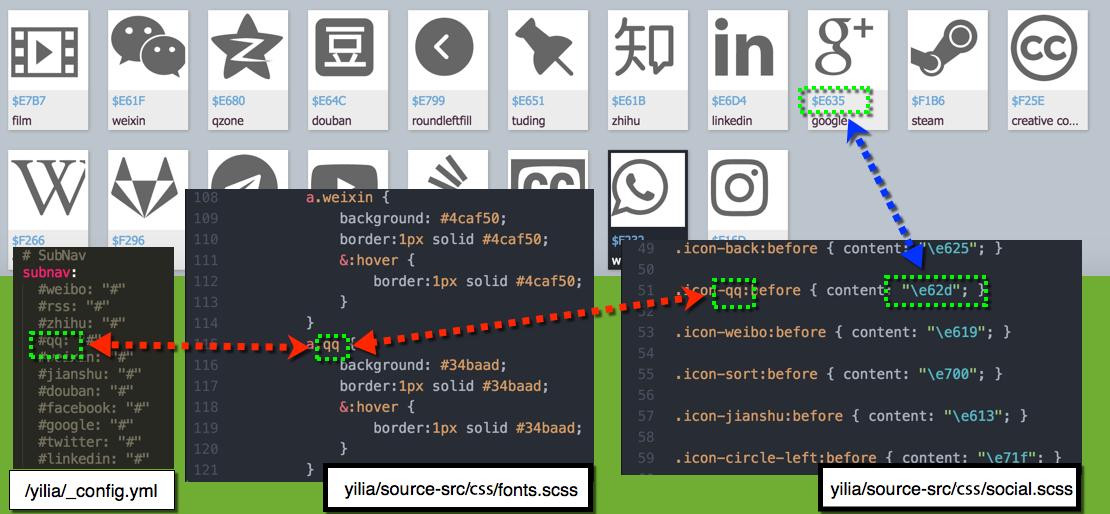
修改./themes/yilia/source-src/css中的fonts.scss和social.scss,可以修改自己喜欢的图标和颜色。content 中的内容要和上面截图中的 unicode 码一致。


然后,将新生成的字体文件拷贝到./themes/yilia/source-src/css/fonts。
切换目录至./themes/yilia,运行npm run dev。
此时会用 webpack 打包,把文件编译到 source 文件里,但文件不会经过压缩。
发布
最终定稿后运行
1 | yarn run dist |
获得最终确定版本,此时的编译会经过压缩。
重新生成网站
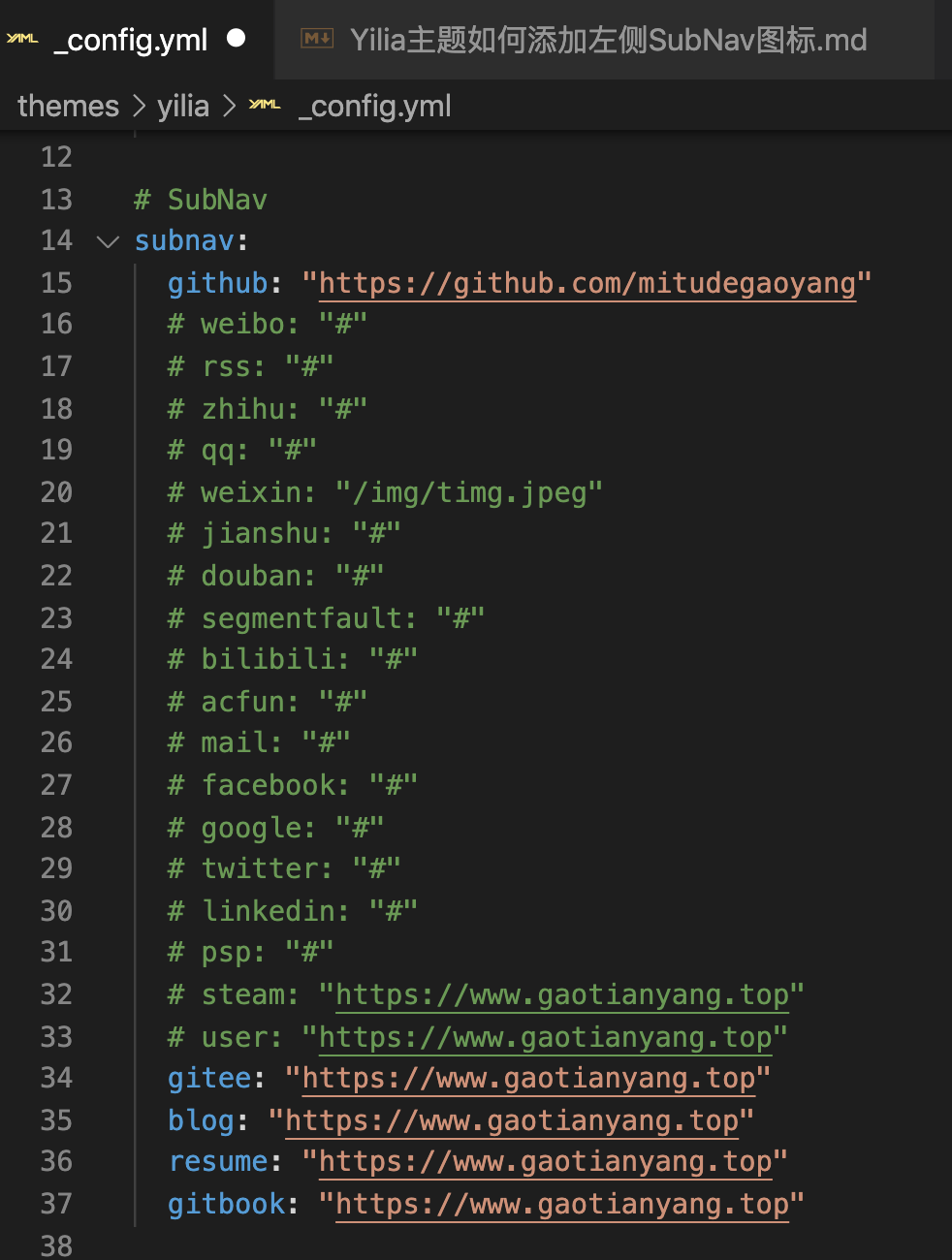
配置主题的./themes/yilia/_config.yml文件。

执行编译命令
1 | hexo cl |
常见问题
FontEditor 无法正常上传 woff 文件,显示e.inflate is not a function错误
v1.4.14