UI-Grid 3.0 (原 ng-grid)是一个不依赖于其他AngularJS,完全独立的 angular 表格系统。它围绕表格的核心设计模块和功能,功能的分层就像是angular的模型和指令。这些让它的核心代码小而精,并且能让你使用它来实现复杂的功能。
在核心模块中,可以获得:
- 虚拟的行和列,视图中可见的行和列才会显示
- 绑定单元格一系列属性和方法
- 列的排序有三种状态:Asc, Desc, None
- 列的过滤
- 使用自定义模板更改页眉和单元格内容
- i18nService 允许标记翻译
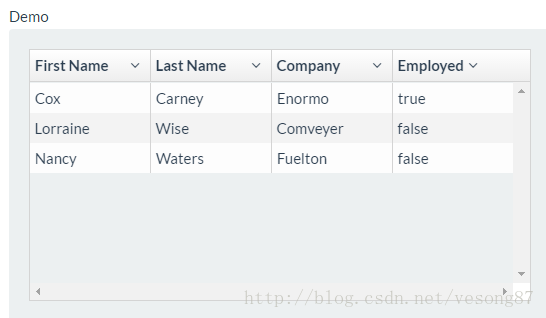
在这个例子中,我们创建了最基本的表格。
方法如下:
- 引入uiGrid的js和css
1 | <link rel="styleSheet" href="release/ui-grid.min.css"/> |
- 依赖注入
1 | var app = angular.module('app', ['ui.grid']); |
- 或者使用
1 | var app = angular.module('app', [require('angular-ui-grid')]); |
- 添加css样式
1 | .myGrid { |
- $scope中添加数组对象
1 | $scope.myData = [ |
- 使用ui-grid指令并指定json数据到引用的data属性上
1 | <div ng-controller="MainCtrl"> |
index.html
1 |
|
main.css
1 | .grid { |
app.js
1 | var app = angular.module('app', ['ngTouch', 'ui.grid']); |

v1.4.14